HƯỚNG DẪN LẬP TRÌNH GAME FLAPPY BIRD BẰNG SCRATCH
Chào mừng bạn đến với pgdgiolinhqt.edu.vn trong bài viết về Cach tao game giong flappy bird trong scratch chúng tôi sẽ chia sẻ kinh nghiệm chuyên sâu của mình cung cấp kiến thức chuyên sâu dành cho bạn.
Game luôn là một thú tiêu khiển hấp dẫn đối với tất cả mọi người, đặc biệt là trẻ em. Nhưng sẽ rất nguy hiểm nếu trẻ nghiện game, thay vì cho trẻ chơi game, hãy dạy trẻ lập trình game Flappy bird bằng Scratch cực kì dễ dàng.Sau đây là hướng dẫn lập trình Game Flappy Bird bằng Scratch từ A đến Z cực kì chi tiết! Scratch được biết đến là ứng dụng dạy cho trẻ em học lập trình tốt nhất đến từ đại học MIT
Game Flappy Bird là trò chơi nổi tiếng được thực hiện chỉ vài ngày bởi một lập trình viên game Việt Nam tài năng – Nguyễn Hà Đông. Game Flappy Bird được phát hành lần đầu tiên trong Apple App Store vào ngày 24 tháng 5 năm 2013. Vào ngày 3 tháng 12, Game Flappy Bird đã lọt vào bảng xếp hạng tổng thể của App Store, ở vị trí 1308 cho đến ngày 13 tháng 12 đã lọt vào top 250 ứng dụng miễn phí hàng đầu trong bảng xếp hạng ứng dụng của Hoa Kỳ.
Lập trình Game Flappy Bird bằng Scratch thật dễ dàng chỉ với các bước sau:
1. Chọn một nhân vật
Đầu tiên, để lập trình Game Flappy Bird bằng Scratch bạn cần phải chọn một sprite (nhân vật). Lời khuyên là bạn nên chọn một nhân vật có hơn hai bộ trang phục. Cài đặt “size” (kích thước) cho nhân vật ở góc dưới bên phải thành 30.
2. Lập trình phần mã cho chuyển động cho nhân vật
Bước tiếp theo là bạn sẽ viết 1 đoạn mã chuyển động “flappy” cho chú vẹt bằng Scratch. Nhấp vào biểu tượng con vẹt ở góc dưới bên phải để đảm bảo rằng bạn đang thêm các khối ở vị trí chính xác.
Bắt đầu với khối “when green flag clicked”khi lá cờ màu xanh lá cây được nhấp vào từ “even” (Sự kiện). Sau đó, nhận “forever” mãi mãi từ Control (điều khiển) để cho chú flappy chuyển động khi trò chơi đang diễn ra. Bên trong “forever”, đặt khối “if / then / else” từ Control.
Chuyển động của game flappy bird được điều khiển bởi phím cách: mỗi khi người dùng chạm vào phím cách, chú chim sẽ bay lên. Vì vậy, bạn sẽ thêm một điều kiện đó là cho câu lệnh if nếu chú chim muốn chuyển động “when space key pressed” (khi nhấn phím khoảng trắng). Để chú chim trông giống như đang bay, bạn phải sử dụng khối Motion (Chuyển động) “change y by” (thay đổi y bằng) và đặt số thành 20.
Bạn phải thêm một điều kiện nữa đó là: nếu người chơi không bấm phím space, thì chú chim sẽ từ từ rớt xuống. Để làm được điều này, chúng ta cần khối Motion (Chuyển động) “thay đổi y x -5”.
3. Tạo các cột trụ mà chú chim sẽ bay qua
Để tạo được các cột trụ cho game flappy bird, bạn vào “custome sprite” . Di chuột qua vòng tròn ở góc dưới cùng bên phải để thêm hình vẽ và chọn tùy chọn (thứ ba từ trên cùng) trông giống như một cây cọ vẽ. Sử dụng biểu tượng “rectangle” để vẽ hình trụ.
4. Trang trí nền cho phần cuối game
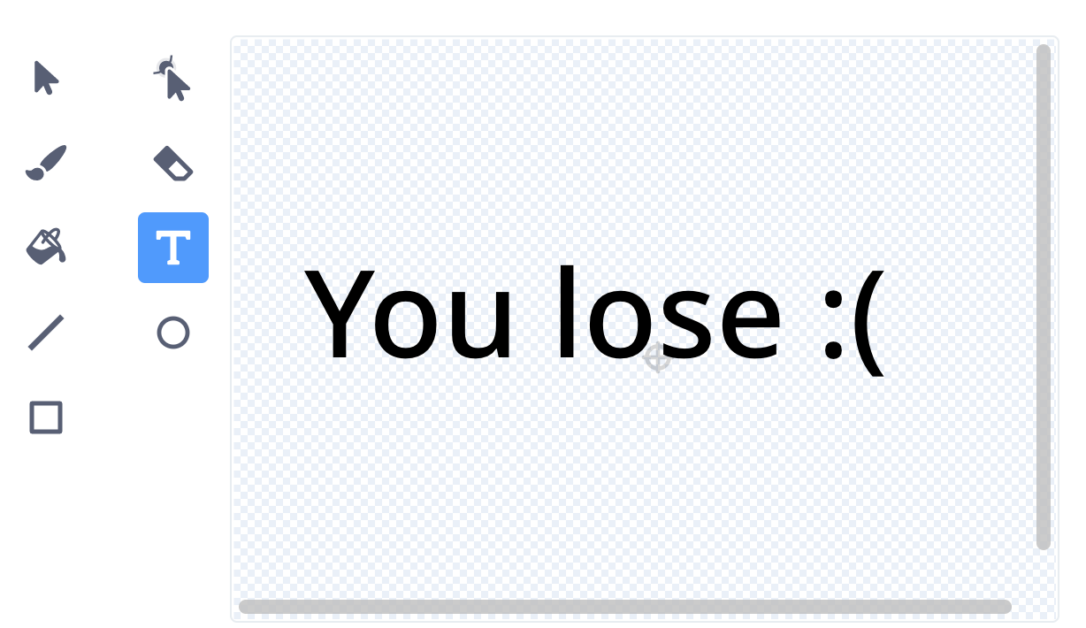
Bước tiếp theo là thiết kế phông nền khi người chơi kết thúc trò chơi. Bước này tương tự như cách tạo một hình vẽ tùy chỉnh (custom a sprite). Di chuyển chuột qua vòng tròn ở góc dưới cùng bên phải để thêm phông nề nền. Sử dụng “text” (văn bản) để thông báo hiển thị là trò chơi đã kết thúc.

5. Thiết lập trò chơi sẽ kết thúc nếu chú chim chạm vào các trụ
Nhấp vào sprite trụ cột để thiết lập lệnh này. Bắt đầu với một khối “when green flag clicked” (khi lá cờ màu xanh được nhấp vào) từ Event (Sự kiện). Phía bên dưới, bạn thêm một khối “forever” mãi mãi từ Control.
Để chắc chắn rằng flappy bird có va chạm với cột hay không, bạn đặt một khối “if/then” (nếu /thì) từ Control bên. Điều kiện cho câu lệnh if là nếu khối Cảm biến “chạm vào con Vẹt”.Nếu chú vẹt chạm vào các khối cột thì sẽ chuyển sang phông nền hai (phông nền kết thúc)
6. Đi sâu hơn các chi tiết để bắt đầu và kết thúc trò chơi
Bạn không muốn bất kỳ thứ gì được hiển thị sau khi trò chơi kết thúc. Hãy vào event (sự kiện) vào lệnh mà bạn vừa nãy đã thiết lập “when backdrop switches to backdrops2, bạn thêm khối “hide” (ẩn). Để thiết lập vị trí xuất hiện của chú flappy bird, bạn đặt x là -190 và y là 30. Để thêm nhiều khối, bạn vào sprite để thêm.
7. Thiết lập cho các trụ di chuyển trên màn hình
Nhiệm vụ tiếp theo của chúng ta là làm sao để các trụ trong game flappy bird di chuyển trên màn hình. Hãy bắt đầu với các trụ ở phía bên phải. Chọn một khối “when green flag clicked” từ Event (Sự kiện) và khối “forever” (mãi mãi)từ “Control” (Kiểm soát).
Bên trong “forever”, bạn sẽ chọn muốn một khối”motion” (Chuyển động) “chuyển đến x / y”. Để thiết lập các khối có kích thước phù hợp, chúng ta đặt x thành 180 và y thành 28. Sau đó, chúng ta cần một khối “motion” để thực hiện chuyển động. Chọn “lướt tới x / y”. Đặt thời gian với bất cứ giá trị nào bạn muốn, ở đây chúng tôi đặt 2,5 giây. Giá trị x ở ngoài cùng bên trái. Khi các trụ đạt đến giới hạn điểm này, chúng sẽ tự động quay ngược lại bên phải. Đặt x thành -280. Vì các trụ cột chỉ di chuyển theo chiều ngang, nên giá trị y sẽ không thay đổi. Để đảm bảo điều này, chúng ta kéo khối Chuyển động “vị trí y” vào không gian y.
8. Tạo một biến về việc chấm điểm cho người chơi
Bước cuối cùng của để lập trình game flappy bird bằng SCRATCH, bạn cần phải chọn một sprite (nhân vật) . Lời khuyên là bạn nên chọn một nhân vật có hơn hai bộ trang phục. Cài đặt trong việc thiết lập trình game flappy bird là theo dõi điểm số người chơi,. Để thiết lập điểm, bạn vào tab “variables” Biến, nhấp vào “Make a variable” và đặt tên là “Score”. Bắt đầu bằng “when green flag clicked” vì người chơi sẽ dễ dàng theo dõi điểm số ngay khi trò chơi bắt đầu.
Thiết lập điểm bằng 0 khi trò chơi bắt đầu.lLấy hai khối “Control” Điều khiển “mãi mãi” và đặt “nếu / thì” ở bên trong. Điều kiện cho câu lệnh if là khi con vẹt đã bay qua các trụ. Con vẹt chỉ di chuyển theo chiều dọc chứ không di chuyển theo chiều ngang. Trong điều kiện if, chúng ta thiết lập bằng cách sử dụng khối Toán tử “<”. Khoảng trống bên trái sẽ là khối “vị trí x” từ Chuyển động, và sau đó ở bên phải chúng tôi đặt -190. Thao tác này sẽ kiểm tra xem khi nào các trụ đã di chuyển qua vị trí x của chú vẹt.
Bên trong câu lệnh if / then, thiết lập khối Biến “thay đổi Điểm bằng 1”. Vì vậy, số điểm của chú vẹt sẽ tăng điểm số mỗi khi chú vẹt vượt qua các khổi trụ.
Và thế là xong! Bạn đã hoàn thành việc lập trình game flappy bird bằng SCRATCH thật dễ dàng. Chúng tôi hy vọng bạn có một khoảng thời gian vui vẻ khi cùng con lập trình chơi trò chơi mới này.
